LoveTokens: iOS Application to Foster Deeper Connections
iOS app Design/Development ∙ Accessibility ∙ Project Management ∙ Market Strategy
This project is a testament to my diverse skill set, from design and development to project management and problem-solving.
Year: 2023
Duration: 8 months
Platforms: iOS
Programming:
UI/UX Design:
iOS Human Interface Guidelines:
App Store Review Guidelines:
Testing and Debugging:
Problem-Solving:
Project Management:
Accessibility:
Business Acumen:
In the development of the LoveTokens iOS mobile application, I leveraged a comprehensive set of skills that spanned across various domains:
I utilized SwiftUI to code the app, ensuring efficient performance. Xcode served as my primary development environment.
I designed an intuitive and engaging user interface, focusing on creating a delightful user experience.
I adhered to Apple's design and interaction guidelines, ensuring a consistent and native feel for iOS users.
I ensured that the app complied with all of Apple's review guidelines, facilitating a smooth approval and publishing process on the App Store.
Rigorous testing and debugging were conducted to ensure the app's flawless performance and provide a smooth user experience.
Throughout the development process, I employed my problem-solving skills to overcome various challenges and ensure the successful completion of the project.
I managed the entire project from inception to launch, utilizing strong organizational and time management skills to ensure timely and successful delivery, collaborating with fantastic freelancers.
I designed the app with a strong focus on accessibility, adhering to WCAG guidelines to ensure an inclusive experience for all users.
I applied my understanding of the market and business strategy to position the app for commercial success.
Objective
To create an app that enriches relationships by offering personalized love acts based on love languages, ensuring inclusivity and accessibility for all users.
Result
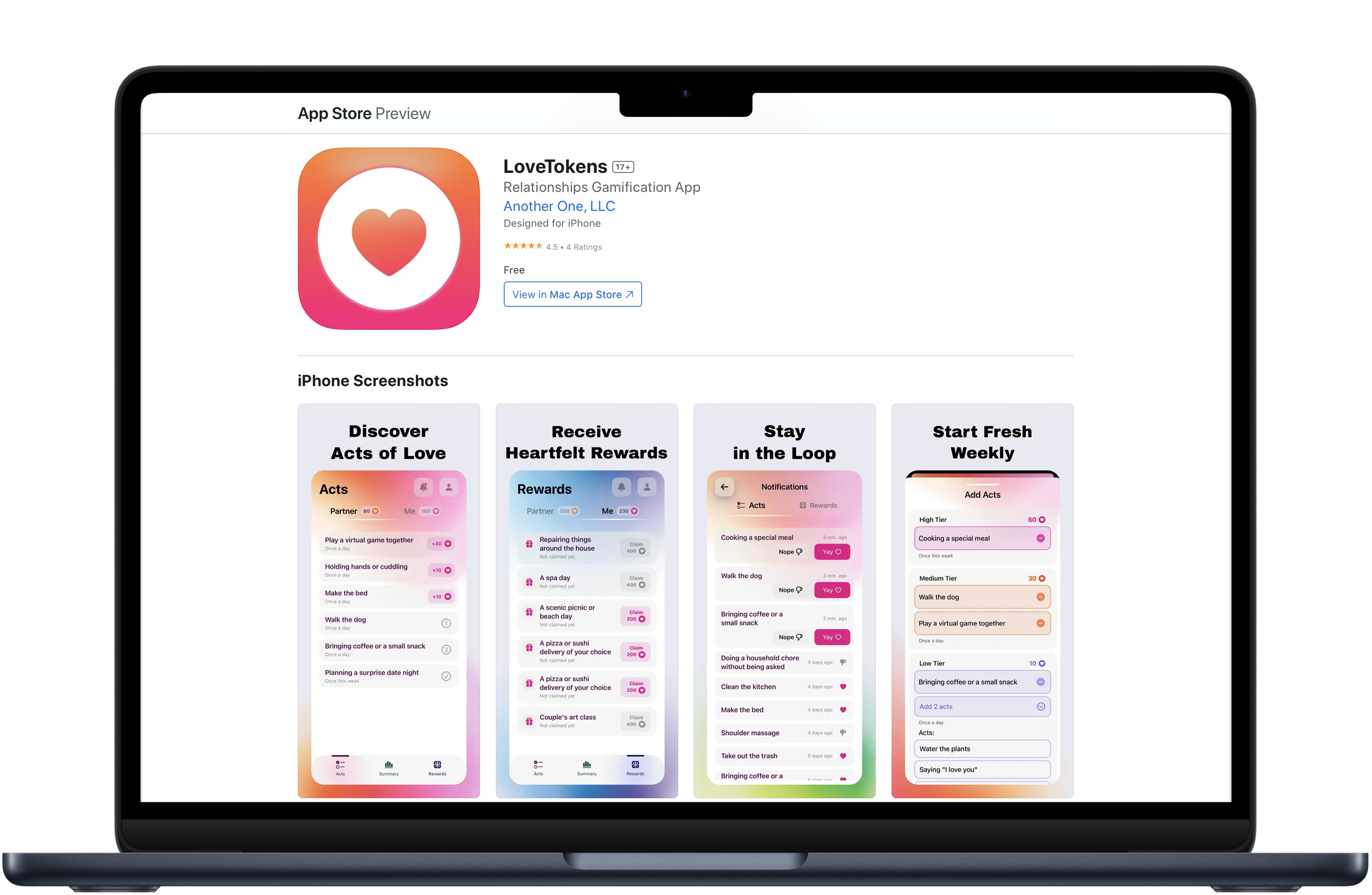
The app offers a fresh, weekly updated list of acts categorized based on different love languages. The tiered system of acts is based on complexity.
Inspiration & Ideation
In a world where color often conveys stereotypical gender roles, I wanted LoveTokens to embrace diversity.
Because of this constraint, I experimented with different color combinations, trying to mirror the richness and diversity of love itself.
I distinguish three gradients as representatives of the main features.
They beautifully harmonize with the functional color set, fine-tuned for both light and dark modes.
Educational Onboarding
I wanted the onboarding process to paint a vibrant, interactive picture of LoveTokens.
People can playfully engage with samples of key UI elements or swiftly skip the onboarding to begin their journey. It's all about the user's preference.
Partner’s App Pairing
The magic of LoveTokens truly unveils when two people connect.
Through a simple QR code scan, couples can pair their devices, seamlessly blending their digital experience.
Adding Acts
For the flow of the adding acts, I've introduced categories to reflect different love languages and tiers to measure act complexity.
This structure ensures fair expectations and fosters a balanced relationship dynamic.
Approving Act
When an act has been marked as completed, it should be evaluated by the other partner.
Through evaluating acts, couples not only acknowledge each other's contributions but also create a dialog of transparency.
An act completion can be declined if it is completed below expectations.
Dark Mode
LoveTokens offers a seamless transition between light and dark modes based on the device's settings.
When working on UI, I think about UI component appearances in light and dark modes and ensuring that both appearances accommodate each other.
The Launch
The launch of LoveTokens was a journey of planning and execution.
From optimizing in-app design assets to App Store submission to creating Landing Page and all legal docs.
Every step offered new learnings and reinforced the importance of attention to detail.
The Feedback
I’m collecting user feedback through a form available on the website.
This feedback serves as a testament to the success of creating an intuitive and visually pleasing application but also as a roadmap for potential improvements.
Results and Reflections
Impact: LoveTokens has been well-received, with users praising its intuitive design and engaging features.
Inclusivity: Feedback highlights its success in resonating with diverse audiences, especially in the LGBTQ+ community.
Personal Growth: This project reinforced my appreciation for the intersection of design, technology, and emotion.