Redefining Reactions: Boosting Emotional Engagement
User research → Problem definition → Design → Prototyping → Testing → Handoff
Innovative reaction design increased user interaction by 27% and strengthened Visva’s unique identity.
The design process behind Visva’s Vibes as reactions to support its mission of connecting people in a meaningful way, without the usual pressures of social media.
Year: 2021
Duration: 3 months
Platforms: iOS, Android
Role: Product Designer
Director of Product:
Senior Managers:
Mobile Product Manager:
Mobile Lead Developer:
Engineers:
Researchers:
My collaboration with other roles
Presented the design solutions, highlighting the rationale behind each design decision.
Streamlined processes and implemented strategies that drove measurable results.
Evaluated and prioritized tasks based on impact and ensured resources were allocated efficiently.
Identified opportunities to streamline development by leveraging pre-existing frameworks and reusable elements.
Built solutions efficiently by focusing on understanding all use cases upfront, ensuring we implement it once and minimize rework.
Analyzed existing data to identify patterns and outline potential areas for improvement.
Conducted exploratory research to understand the general tone and needs of users, uncovering deeper motivations and pain points that guided the design process.
Validated effectiveness by using KPIs to measure impact and refine our approach for continuous improvement.
The Problem
Low Interaction Rate: Only 18% of users reacted to posts after reading, which affected content personalization powered by AI.
The Goal
Improve the engagement rate for post reactions by at least 15%, shortening the AI learning curve and improving user experience.
Target Audience
Demographic
Gen Z (teenagers and young adults)
Need
Express themselves emotionally in unique, meaningful ways that resonate with their culture and language.
Approach and Ideation
The initial clickable prototype tested Facebook-like reactions; results showed that 90% of participants preferred exploring unique reactions.
I conducted 10+ hours of card sorting sessions with 15 teens to identify the most relevant Vibes.
Team brainstormed and designed a new concept called Vibes, using popular Gen Z slang for emotional resonance.
Mid-Stage Challenges
Initial layouts caused a 45% drop in platform uniqueness perception during usability tests, prompting further iterations to maintain Visva’s distinct identity.
Back to Ideation
Goal:
Make Visva's unique value proposition obvious at first glance.
Make the feature look on brand: Vibrant, Playful, Friendly.
Users must be interested in trying that feature.
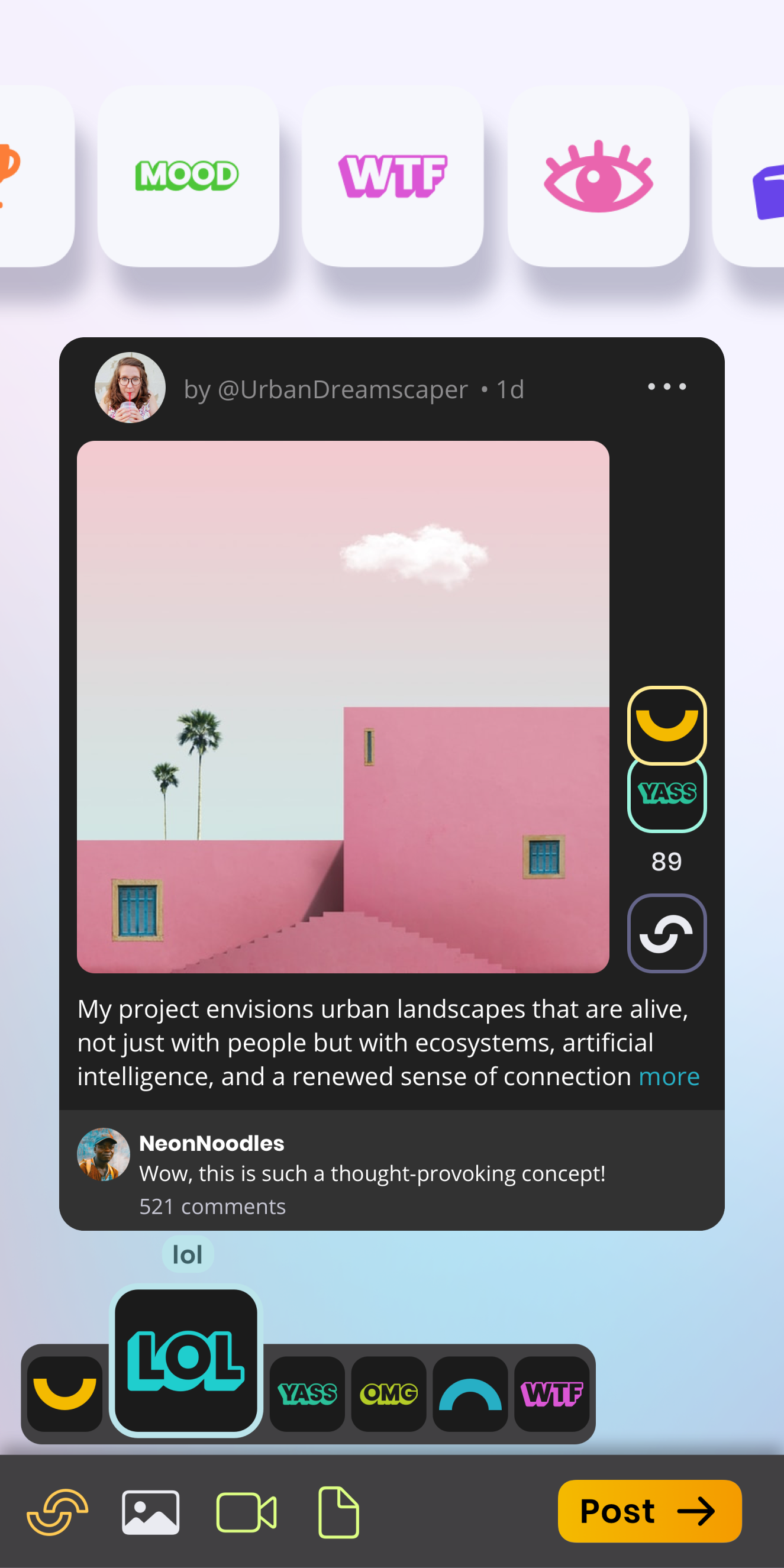
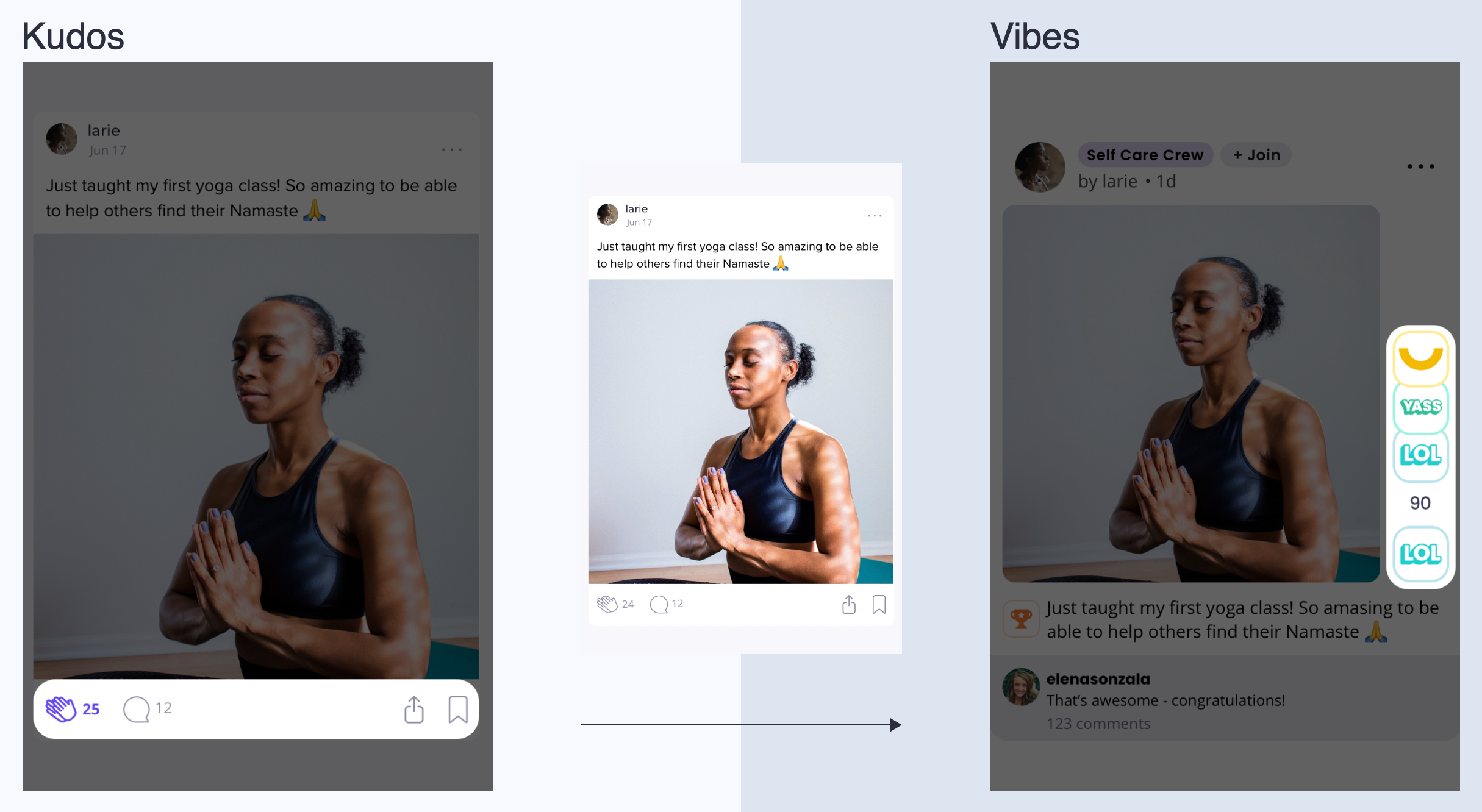
Solution:
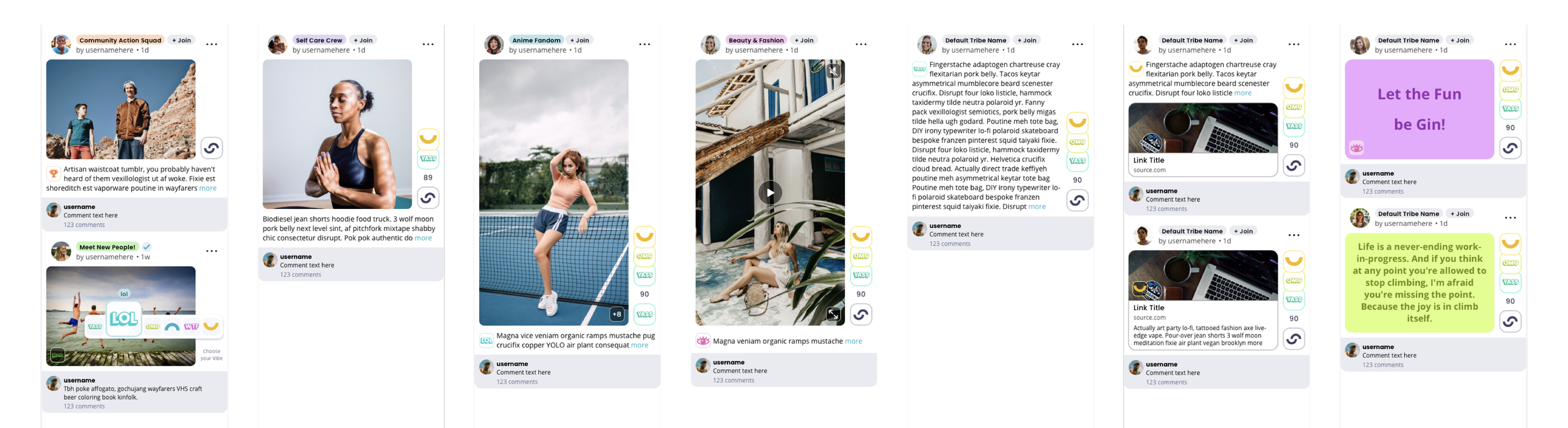
Inside the post, the three most commonly selected vibes will appear beside the default vibe button.
With that layout, the app is easy to scan and visually illustrates the platform concept that values users' emotions.
Design Tradeoffs
Post Cell Height: Fixed minimum height for consistent display.
Image Aspect Ratio: Cropped 11% of landscape images for optimal layout.
Small Text Posts: Added complexity for development but ensured consistency.
Usability Testing
Feedback Summary:
92% of users could instantly identify the app as distinct from competitors.
88% found the design on-brand and engaging.
Suggested accessibility improvements: left alignment for left-handed users, higher contrast colors, and voice-over support.
Rolled out to 200 internal TestFlight users.
Impact
This project exceeded expectations, achieving a 27% increase in engagement and creating a feature that resonated strongly with Gen Z, positioning Visva as a platform for meaningful and playful connections.
Post-Reactions Engagement
Increased from 18% to 45% (+27%) four months post-launch, nearly 3x improvement, significantly exceeding the 15% target.
User Retention
Boosted overall engagement rate by 20%
New users reported 40% higher satisfaction scores compared to the old design
Business Impact
Shortened AI personalization curve by 33%, improving content relevance and user satisfaction.
NPS score was raised by +15 points.